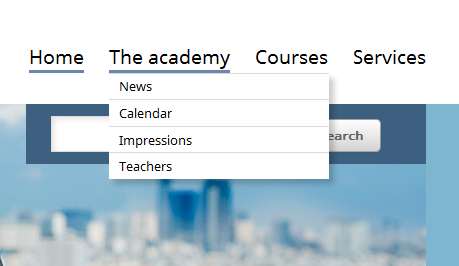
Dropdown Menü in mobilen Geräten bei leeren Weiterleitungsseiten
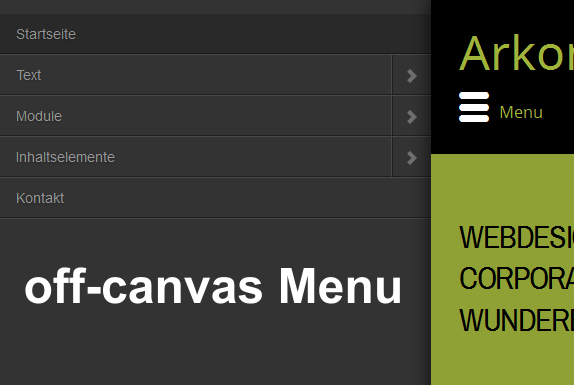
In der Seitenstruktur kann man Seiten ohne eigenen Inhalt als Seite vom Typ „Weiterleitung“ anlegen. Befinden sich solche Weiterleitungsseiten als Navigationspunkte der obersten Ebene in einem Dropdown-Menü besteht das Problem, dass sich ein unter diesem Menüpunkt befindliches Dropdown-Menü auf mobilen Endgeräten nicht mehr öffnet. Dieser Artikel zeigt einen workaround um Abhilfe zu schaffen.